티스토리 뷰
Workspace / INDEX
[Workspace] - Workspace / INDEX
0. 빠르고 간단한 '유동형 자막' 이란?
1. 유동형 자막 - 텍스트 박스와 배경 박스 만들기
2. 유동형 자막 - 박스끼리 연결해주기
3. 결과물
0. 빠르고 간단한 '유동형 자막' 이란?
동영상을 편집하며, 자막을 만들어야 하는데 잘 안 보인다.
그래서 박스를 일일이 씌우자니 오래걸린다. 영상 길이가 길면 길수록 편집 시간도 비례하게 된다.

하지만 유동형 자막을 한 번 만들고 복사하면 시간을 단축할 수 있다.
이미지를 보며 만들어보자.
1. 유동형 자막 - 텍스트 박스와 배경 박스 만들기
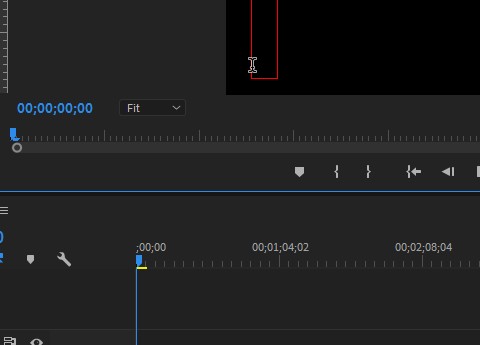
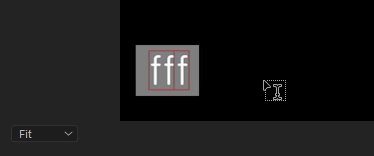
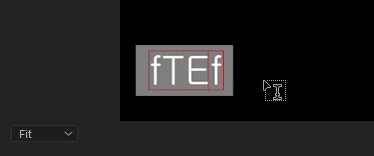
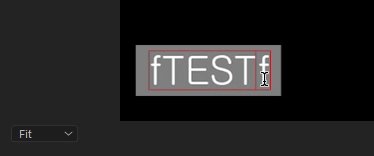
문자 도구 (T) Type Tool (T)로 텍스트 박스 만들기


중심이 될 텍스트 박스를 만들자. 이미 있다면 생략해도 된다.
유동형 박스는 말 그대로 텍스트 박스의 '크기'에 맞추어져야 하기 때문에, 텍스트가 중심이 되어야 한다.
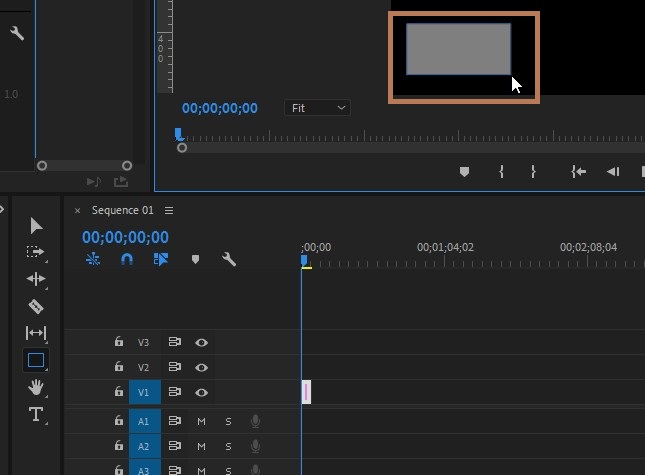
사각형 도구 Rectangle Tool(펜 도구 (P) Pen Tool (P) 아래)로 텍스트 박스 배경 만들기


그 다음은 텍스트 박스를 감싸줄 자막 배경 박스를 만들자.
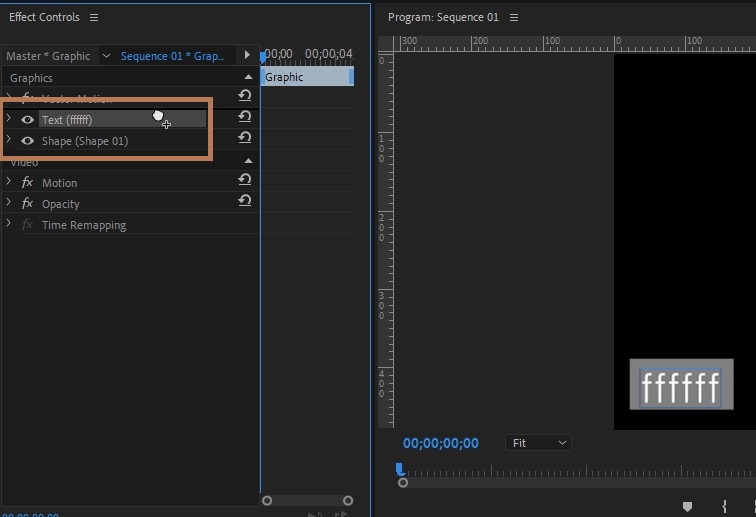
효과 컨트롤 Effect Controls에서 Arrange(배열) 설정하기

텍스트가 배경 박스에 가리면 곤란하므로, 텍스트를 드래그하여 shape 보다 위로 가도록 해주자.
이제 절반은 끝났다. 다음 단계로 가자.
2. 유동형 자막 - 박스끼리 연결해주기
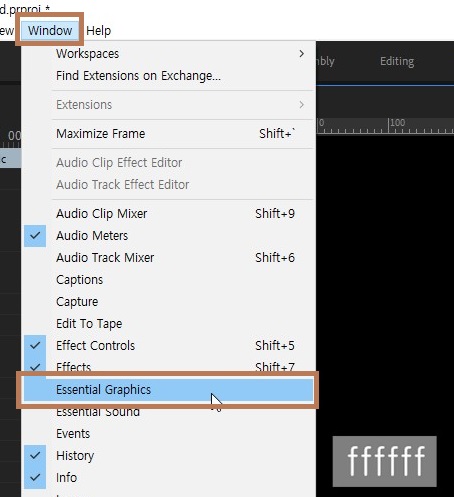
텍스트 박스와 배경 박스를 연결해주기 위한 창을 켜보자.
창 - 기본 그래픽
Windows - Essemtial Graphics

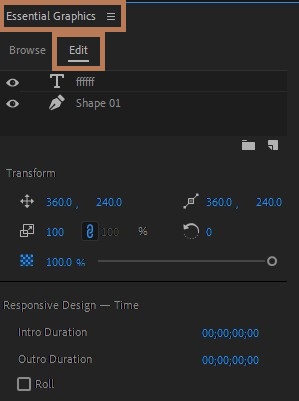
기본 그래픽 Essential Graphics

편집 Edit 에서 방금 만든 텍스트와 배경 박스를 확인할 수 있다.
텍스트 박스와 배경 박스 연결하기


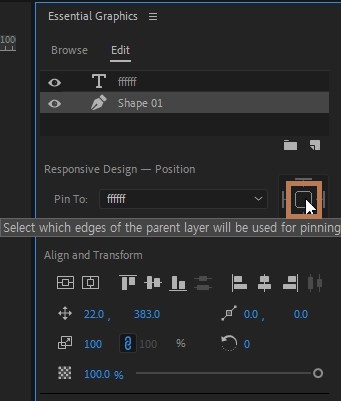
"고정에 사용할 부모 레이어의 가장자리를 선택합니다."
"Select Which edges of the parent layer will be used for pinning"
이전 단계에서 말했듯이, 유동형 박스의 관건은 박스의 크기가 글씨의 크기에 맞게 변하는 것이다.
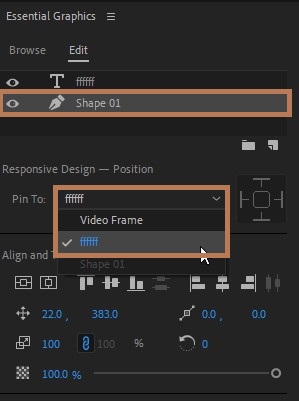
왼쪽 그림 설명
그러므로 박스를 텍스트 하위로 정의해야 한다. 배경 박스를 클릭하고, 고정대상 Pin To 를 원하는 텍스트로 설정한다.
오른쪽 그림 설명
그 후, 부모 레이어의 어디에 고정할지 선택해야 하는데, 자막은 보통 중앙에 입력하니 중앙의 네모 버튼을 누르도록 하자.
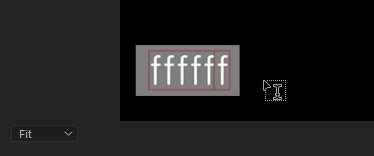
이로써 유동형 자막이 한 세트 만들어졌다.
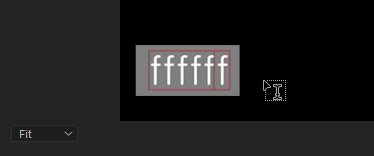
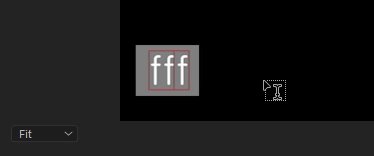
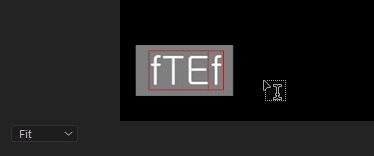
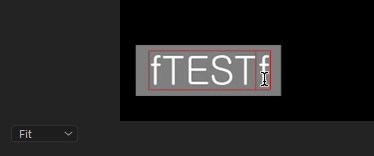
3. 결과물

이제 폰트, 텍스트 색이나 배경의 색, 투명도... 등을 입맛대로 설정한다음 편하게 사용하면 된다.
끗.
'Workspace' 카테고리의 다른 글
| YouTube / 동영상 하단 구간 나누기 / 영역 / 타임라인 (0) | 2020.07.28 |
|---|---|
| Ae / 에프터 이펙트 / 마우스 키보드 단축키 정리 (0) | 2020.07.23 |
| Workspace / INDEX (0) | 2020.07.23 |
| Ps Tip / 포토샵 Gif 파일 만들고 추출하기 (0) | 2020.06.26 |
| Word / 마우스 키보드 단축키 정리 (0) | 2020.05.21 |
| Pr / 프리미어 프로 / 마우스 키보드 단축키 정리 (0) | 2020.05.05 |
| Cubase / 윈도우10 Asio4all 알림 끄기 (0) | 2020.05.03 |
